반응형
html 문서에서 header 와 footer 를 추가하고싶었다.
찾아보니 html header include 를 이용하라는 얘기도 있고,.... 여러가지 추천하는 방식들이 있었는데,
JSP, PHP, JQuery 없이 만들고 싶었다.
그래서 다음과 같이 작성했다.

html 로 div 태그에 id를 지정해주고, js 파일을 이용해서 해당 태그를 조정했다.
원하는대로 동작은 한다.
다만, 문서를 새로 만들면 div 태그들을 만들어주고, js 파일을 가져오는
2가지 작업을 해주어야했다.
크게 번거롭지는 않지만, 한번에 처리하고싶었다.
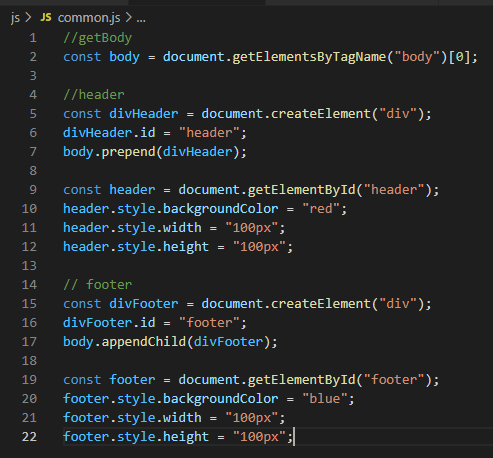
그래서 아래와 같이,
js 파일만 가져오면 header 와 footer 를 처리할 수 있도록 만들었다.

js로 하나하나 다루어야 하는 번거로움은 있지만,
해당 js 파일만 잘 작성해두면
html 문서에서는 js 파일만 가져오는 것으로 header 와 footer 를 처리할 수 있다.
index 페이지는 다음과 같이 수정하여도 정상동작 한다.
(header div, footer div 삭제)

반응형




최근댓글